How Do I Reduce Pdf Size Before Uploading to Issuu
Themeisle content is gratuitous. When you lot purchase through referral links on our site, nosotros earn a commission. Acquire More
Learning how to reduce paradigm size can help you create a fast-loading website while still offering an first-class experience to your visitors in the form of dandy-looking images.
In this guide, yous'll learn how to reduce epitome size without losing quality. We'll show you how to make a picture file size smaller manually or with a free WordPress image optimization plugin.
What is the platonic image file size for websites?
There are besides many variables to declare a unmarried "ideal" file size. For case, a colorful image with lots of vivid detail will always be larger than an image with a white background and black text.
The general rule of thumb is that yous want your images to be as small as possible without negatively affecting user experience to a great degree.
Basically, you want to brand your website load as quickly as possible while yet making sure your images look good to human visitors. Information technology's a balancing human activity.
For some images, this might be 20 KB, while others might require 200 KB.
If you follow the steps in this article, you lot'll be able to ensure that each prototype is as pocket-sized as possible without affecting the feel of your visitors.
How to reduce prototype size (in two steps)
In that location are two main steps to reduce image size:
- Resize the dimensions of your images to be as pocket-size as possible.
- Shrink images to farther reduce file size.
1. Resize images to the optimal dimensions for your site
The showtime thing you want to exercise is brand sure your images are saved at the dimensions you want to employ on your website. The process for this will vary slightly depending on whether you are using a Mac or Windows estimator.
Which image dimensions are best? Well, this depends on your WordPress theme.
Well-nigh WordPress themes accept a content area that'south about 750-850 px broad.
Notwithstanding, considering of the growing popularity of high-resolution screens, you'll unremarkably desire to ~double this value so that your loftier-resolution visitors however have a great experience.
When in doubt, resizing images to a maximum width of ane,500 px is a good place to get-go.
Resizing images on Mac
You can reduce image size on Mac in five simple steps:
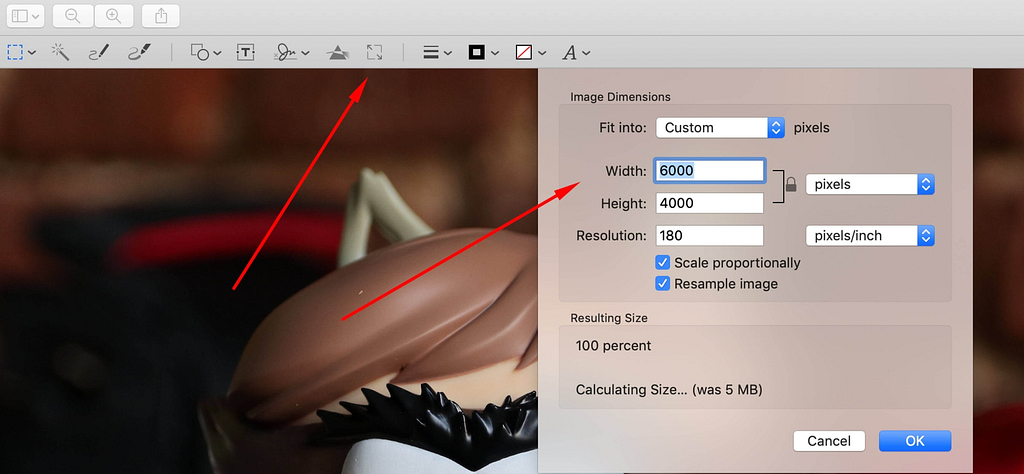
- Open up the file you want to resize in the Preview app
- Get to "Tools" and select "Adjust size"
- Check the "Resample" box; the tool is automatically set to maintain the aspect ratio when images are resized
- Enter the width you lot would like to resize the epitome to; the top volition be calculated by the program

- Click "OK"
In one case the image has been resized, you tin salvage information technology every bit either a PNG or a JPG and upload information technology to your website.
Resizing images on Windows
Resizing images is besides quite uncomplicated on Windows.
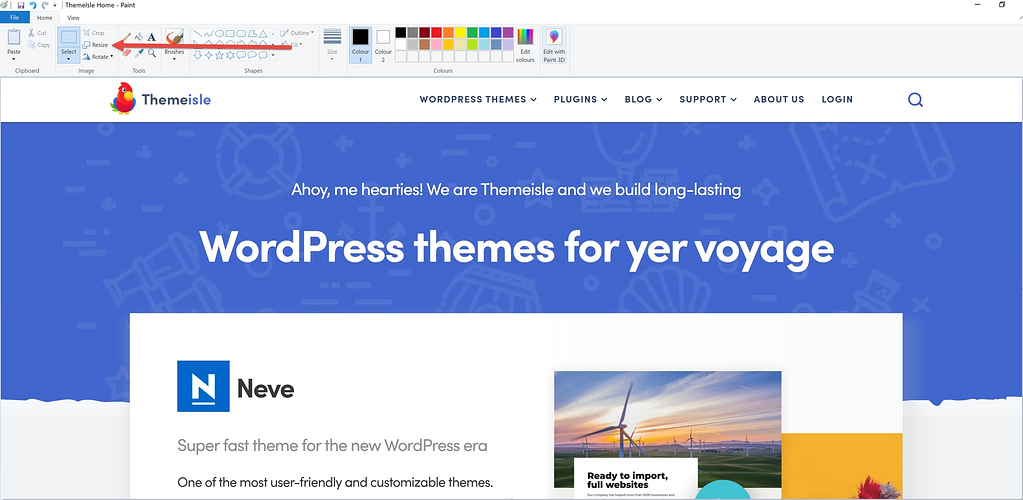
The first thing you'll need to do is open the paradigm you want to resize in Paint. You can then select "Resize" from the options in the toolbar.

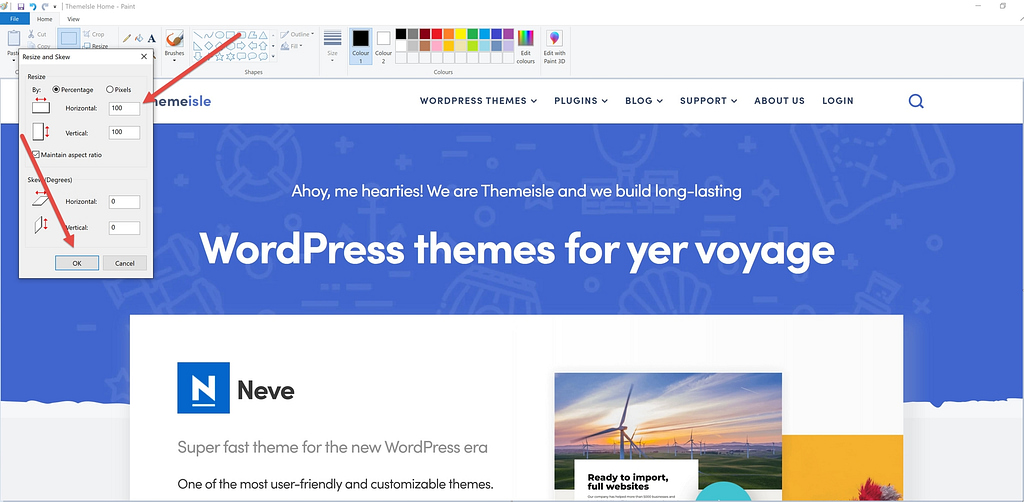
At present you can choose the amount you want to reduce the image size by; you can express this as a percentage or by irresolute the full number of pixels the prototype has. Pigment is automatically set to maintain the attribute ratio of resized images.
When you have entered the ideal size for your image, press "OK" for the prototype to be resized.

You lot tin then save the file equally either a PNG or a JPG and upload information technology to your website.
2. Compress images to further reduce their size
In one case yous have a properly-sized image, the next step is to shrink it to farther reduce the file size.
Here, we'll give you ii options:
- Optimole – tin automatically compress WordPress images as you upload them and also apply other optimizations, such equally WebP.
- TinyPNG – a manual tool that you can use before you upload images to WordPress.
Optimole (automatic)
Optimole is a freemium WordPress plugin that can automatically compress and resize your images when yous upload them to WordPress – you don't need to elevator a finger.
It as well implements some other functioning optimization tactics across reducing the file size, such as serving images via a content delivery network (CDN), lazy loading, and converting them to WebP.
Optimole tin can likewise automatically resize images as you upload them. And then if yous use, Optimole, you tin actually skip the start pace and let Optimole do everything for yous.
You can install Optimole on your WordPress site in a few easy steps:
- Become to the "Plugins" area of your WordPress admin panel
- Click "Add new"
- Use the search bar to find Optimole
- Click "Install"
- When the plugin is installed, click on the greenish "Activate" button to offset using Optimole
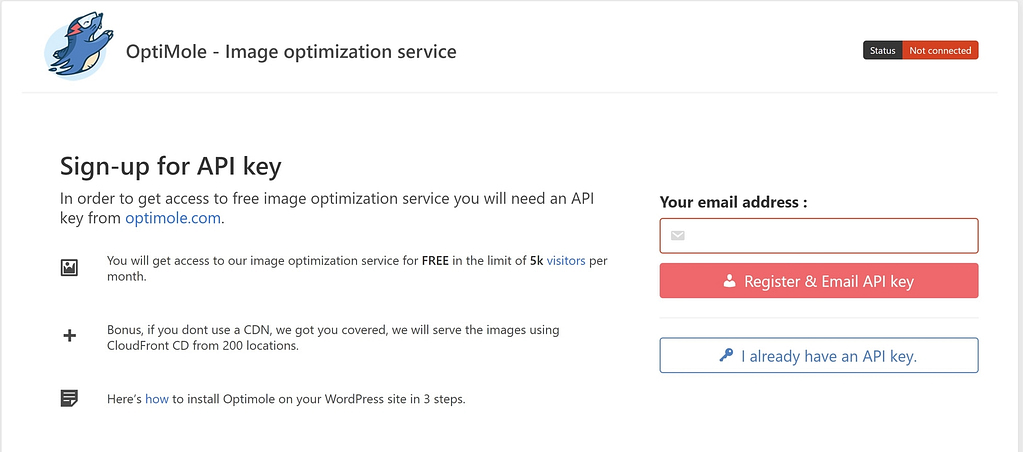
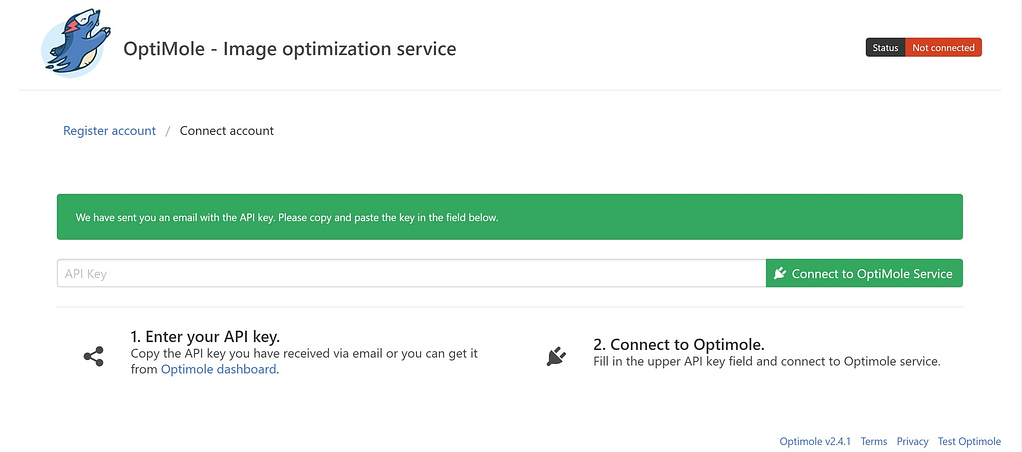
In society to utilise Optimole, you will exist taken to a page instructing you lot to create an Optimole business relationship. Click on the "Register & email API central" button and enter your e-mail address in the box that appears.

Printing the button over again to ship a verification email. Y'all can so enter the API primal from your email on the next page of the Optimole settings.

Once you've set it up, Optimole will automatically inspect and optimize existing images in your media library. Optimole volition likewise automatically optimize new images as they are added to your media library. This means that all you lot demand to exercise to reduce image size is to upload the image to your WordPress site.
Optimole pricing
Sites with fewer than 5,000 monthly visitors can utilize Optimole for free.
The everyman-tier premium program is available for $19.08/calendar month and allows for upwardly to 25,000 monthly visitors.
TinyPNG (manual)
If you're willing to do things manually, another style how to reduce image size is to compress images before you upload them to WordPress. This method is 100% complimentary, but it requires more than work than using Optimole.
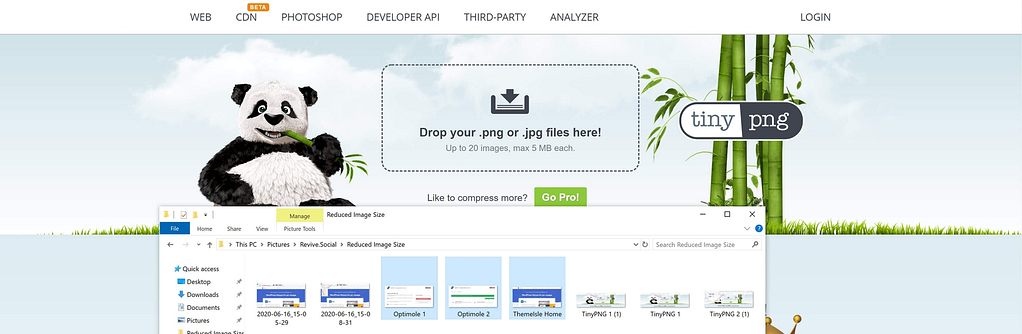
This guide will prove y'all how to employ TinyPNG to make an epitome smaller, only most online epitome compression tools work in essentially the same style.
To use TinyPNG, all you need to do is drag-and-drop one or more than images into the interface.

TinyPNG will and so automatically compress your images and prepare them for download. If yous accept selected multiple images, you will be given the pick to download them together as a .zip.
Then, y'all demand to upload these compressed images to your WordPress site.
Terminal thoughts
Learning how to reduce prototype size is essential to optimizing your website speed.
To make a picture show file size smaller, you first demand to resize the images on your calculator earlier uploading them to your website.
Then, you can:
- Utilise Optimole to optimize images, with the bonus of automated optimization for all future images.
- Employ an online tool similar TinyPNG or TinyJPG to manually shrink images.
For more on how to reduce image sizes, you tin can check out our posts on:
- Prototype optimization in WordPress
- The all-time WordPress image optimizer plugins
- How to optimize WordPress images
Do yous still have any questions almost how to reduce image size? Ask us in the comments!
Complimentary guide
5 Essential Tips to Speed Upwardly
Your WordPress Site
Reduce your loading fourth dimension by even fifty-80%
just past following simple tips.
Download free guide
Source: https://themeisle.com/blog/how-to-reduce-image-size/
Post a Comment for "How Do I Reduce Pdf Size Before Uploading to Issuu"